こんにちは!今日はWordPressでオリジナルデザインを作りたい方必見の内容をお届けします。「他のサイトと似たようなデザインになってしまう…」「テーマをカスタマイズしたいけど方法がわからない…」そんな悩みを抱えていませんか?
実は、WordPressサイトのデザインは見た目だけの問題ではなく、ビジネスの成否を分ける重要な要素なんです。特にホームページ制作を手がける企業や個人にとって、オリジナリティあるデザインは「選ばれる理由」になります。
この記事では、初心者でも実践できるテーマ作成のコツから、プロデザイナーだけが知る秘密のテクニック、さらには月間30万PVを達成したサイトのデザイン戦略まで、全てを公開します!
WordPressデザインのスキルを磨けば、クライアントからの依頼が増えるだけでなく、自社サイトの集客力もアップします。ぜひ最後まで読んで、あなたのWordPressスキルを次のレベルに引き上げてください!
1. WordPressテーマをゼロから作るならこの方法!初心者でも失敗しないデザイン術
WordPressでオリジナルテーマを作成したいけれど、何から始めれば良いか分からない方も多いのではないでしょうか。実はWordPressテーマをゼロから作る作業は、適切な手順を踏めば初心者でも十分に挑戦できるものです。まずは基本的なHTML、CSS、そしてPHPの知識があると理想的ですが、これらをすべて完璧に理解していなくても始められる方法をご紹介します。
最初のステップとして「テーマの骨組み」を作ることが重要です。WordPress公式の「_s(Underscores)」というスターターテーマを利用すれば、必要な基本ファイル構成が一通り揃っているため、ゼロからコーディングする手間が省けます。公式サイトから自分のテーマ名を入力してダウンロードするだけで、カスタマイズの土台が手に入ります。
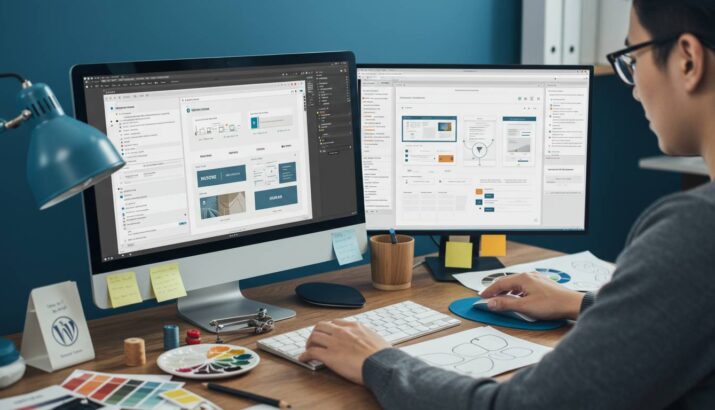
デザイン面では、最初から複雑なレイアウトを目指さないことがポイントです。シンプルなワイヤーフレームを紙に描き、ヘッダー、コンテンツエリア、サイドバー、フッターといった基本要素の配置を決めましょう。この段階でAdobe XDやFigmaなどのツールを使ってモックアップを作成すると、実装時のイメージがより明確になります。
CSSフレームワークの活用も初心者には強い味方です。BootstrapやTailwind CSSを導入すれば、レスポンシブデザインやグリッドレイアウトが簡単に実現できます。特にTailwind CSSは直感的にデザインを組み立てられるため、最近のWeb開発者から支持を集めています。
実装の際は、WordPress固有のテンプレートタグやテンプレート階層を理解することが重要です。例えば、single.phpは個別投稿ページ、archive.phpはアーカイブページを表示する際に使われます。これらのファイルを適切にカスタマイズすることで、コンテンツごとに最適な表示が可能になります。
また、子テーマの概念を利用すれば、既存のテーマを壊すことなく安全にカスタマイズできます。親テーマのfunction.phpを直接編集せず、子テーマにカスタム関数を追加することで、アップデート時の互換性問題を回避できるのです。
初心者がつまずきやすいのがPHPの記述部分ですが、WordPress Codexや開発者向けドキュメントを参考にしながら少しずつ理解を深めていくことをお勧めします。「the_content()」や「the_title()」といった基本的なテンプレートタグから始めて、徐々に「WP_Query」などの高度な機能へと進んでいきましょう。
オリジナルテーマ作成の過程では、ローカル環境でのテスト作業が欠かせません。LocalやMAMPなどの開発環境を構築し、実際のサーバーにアップロードする前に十分に動作確認をすることで、本番環境での問題を最小限に抑えられます。
何よりも大切なのは、一歩ずつ着実に進めること。完璧を求めすぎず、まずは基本機能が正常に動作するシンプルなテーマを完成させ、そこから徐々に機能を追加していく方法が、初心者にとって最も挫折しにくい道筋となります。
2. プロデザイナーが明かす!WordPressテーマカスタマイズの秘密テクニック5選
WordPressテーマのカスタマイズは、他社と差別化できるウェブサイトを作るための重要なスキルです。多くの人が基本的なカスタマイズで満足してしまいますが、プロのデザイナーは一歩先を行くテクニックを駆使しています。今回はそんなプロだけが知るWordPressテーマカスタマイズの秘密テクニック5選を紹介します。
テクニック1:子テーマの効果的な活用方法
WordPress初心者がよく犯す間違いは、親テーマを直接編集してしまうことです。プロは必ず子テーマを作成します。子テーマを使うと、テーマのアップデート時にカスタマイズが消えるリスクを回避できます。さらに、functions.phpに以下のようなコードを追加することで、親テーマの特定の機能だけを無効化したり、拡張したりすることができます。
“`php
function remove_parent_theme_features() {
remove_action(‘wp_head’, ‘parent_theme_specific_action’);
add_action(‘wp_head’, ‘my_custom_function’);
}
add_action(‘after_setup_theme’, ‘remove_parent_theme_features’);
“`
テクニック2:カスタムフィールドを活用したデザイン管理
Advanced Custom Fields(ACF)やCustom Field Suiteなどのプラグインを使えば、クライアントが簡単に更新できるカスタマイズ可能なコンテンツエリアを作成できます。例えば、ホームページのヒーローセクションでは、背景画像、タイトル、ボタンの色をクライアントが管理画面から変更できるようにしておくと運用がスムーズになります。
テクニック3:CSSの優先順位を理解したセレクタ設計
「なぜCSSの変更が反映されないのか?」という悩みはWordPress初心者につきものです。プロは「!important」に頼らず、セレクタの詳細度(Specificity)を理解して適切に設計します。例えば、以下のようにセレクタを詳細に指定することで優先順位を上げられます。
“`css
body.page-template-custom #content .entry-content h2 {
color: #3366ff;
}
“`
テクニック4:フックとフィルターを駆使したコンテンツのカスタマイズ
WordPressのアクションフックとフィルターフックを使いこなすことで、プラグインを使わずにコードレベルでカスタマイズが可能になります。例えば、「the_content」フィルターを使用して、投稿内容に自動的に著作権表示を追加することができます。
“`php
function add_copyright_to_content($content) {
if(is_single()) {
$content .= ‘
© All rights reserved.
‘;
}
return $content;
}
add_filter(‘the_content’, ‘add_copyright_to_content’);
“`
テクニック5:レスポンシブデザインのブレークポイント最適化
多くの人が標準的なブレークポイント(576px、768px、992px、1200px)だけを使いますが、プロは実際のコンテンツに合わせてカスタムブレークポイントを設定します。特に、複雑なレイアウトでは、コンテンツが崩れ始める正確なポイントを見極めて、そこにブレークポイントを設定することで、あらゆる画面サイズで美しく表示されるデザインが実現します。
これらのテクニックを習得することで、あなたのWordPressサイトは見た目だけでなく、保守性や拡張性も格段に向上するでしょう。プロジェクトの初期段階からこれらのポイントを意識することで、後々の修正作業も最小限に抑えられます。株式会社LIGやGMOペパボなどの大手Web制作会社でも、これらのテクニックが日常的に活用されています。
3. 「そのテーマダサい!」と言われないための、WordPressデザイン完全マスターガイド
WordPressサイトを立ち上げても「なんだかダサい…」と思われては元も子もありません。プロのWeb制作者が実践するWordPressデザインのコツを徹底解説します。美しいサイトデザインは訪問者の滞在時間を延ばし、コンバージョン率向上にも直結するのです。
まず押さえるべきは「白空間」の適切な活用です。余白を恐れず、コンテンツに呼吸を与えましょう。初心者によくある失敗は情報を詰め込みすぎること。Apple社の公式サイトを見れば分かるように、上質なデザインには適切な余白が不可欠です。
フォントの選定も重要なポイントです。無料でも高品質なGoogle FontsやAdobe Fontsを活用しましょう。見出しと本文で異なるフォントを組み合わせる「フォントペアリング」を取り入れれば、プロっぽい印象が格段にアップします。日本語サイトでは「Noto Sans JP」と「游ゴシック」の組み合わせが相性抜群です。
カラーパレットは3〜5色に絞りましょう。色彩理論に基づいた配色ツール「Adobe Color」や「Coolors」を使えば、調和のとれた色選びが簡単です。派手な色を乱用するよりも、ブランドカラーを1色決めて、それを効果的に使う方がプロフェッショナルな印象を与えられます。
画像選びも見逃せません。低品質なストック写真は即刻避けるべきです。Unsplash、Pexels、Pixabayなどの高品質フリー素材サイトを活用しましょう。写真の色調補正を施して、サイト全体の雰囲気と統一感を出すのもプロの技です。
CSSカスタマイズも恐れずに挑戦してください。「Inspect Element」機能を使って気に入ったサイトの構造を分析し、自分のサイトに取り入れるのは有効な学習法です。特に「box-shadow」「border-radius」「transition」などのCSSプロパティを使いこなせば、立体感や動きのあるモダンなデザインが実現できます。
レスポンシブデザインの確認も忘れずに。Google ChromeのDevToolsでさまざまな画面サイズでの表示を確認しましょう。モバイルファーストの時代、小さな画面での見やすさは最優先事項です。
最後に、本当にプロらしい仕上がりを目指すなら、同じテーマを使っていても一目で分かるほど差別化するための「テーマカスタマイズ」に踏み込む必要があります。子テーマを作成し、header.phpやfooter.phpなどの主要ファイルを編集すれば、テンプレート感を完全に払拭できるでしょう。
デザインセンスは一朝一夕に身につくものではありませんが、上記のポイントを押さえることで、「そのテーマ、どこで買ったの?」と前向きに質問されるサイトを構築できるはずです。
4. 競合と差をつける!訪問者を虜にするWordPressサイトデザインの極意
競合サイトと一線を画すWordPressデザインには、単なる見た目の美しさだけでなく、ユーザー体験を根本から考え抜く姿勢が不可欠です。多くのWebサイトが乱立する現代において、訪問者の心を掴むデザインこそがビジネスの成否を分ける鍵となります。
まず重要なのは、ターゲットユーザーを明確にしたデザイン設計です。例えば高級ブランド向けサイトであれば余白を贅沢に使った洗練されたミニマルデザイン、若年層向けサービスなら活気あるビビッドカラーと動きのあるUI要素が効果的です。Starbucksの公式サイトはブランドカラーを基調としながらも季節ごとに異なる印象を演出し、ユーザーに新鮮さを提供し続けています。
次に、モバイルファーストの徹底です。Googleのモバイルインデックスが主流となった今、レスポンシブデザインは必須条件です。特にコンバージョンに直結する要素(問い合わせフォーム、購入ボタンなど)はスマートフォン画面でも操作しやすい設計が求められます。先進的なサイトではApple社のようにデバイスごとに異なる体験価値を提供するアプローチも見られます。
さらに、ページ読み込み速度の最適化も差別化要因です。WordPressサイトではプラグイン「WP Rocket」や「Autoptimize」を活用してCSS/JavaScript最適化やLazy Loading実装が効果的です。Amazonのサイトは膨大な商品情報を扱いながらも読み込み遅延を最小限に抑え、ユーザーのストレスを軽減しています。
視覚的一貫性も見逃せないポイントです。カラーパレット、タイポグラフィ、アイコンスタイルなど、サイト全体で統一された視覚言語を確立することで、ブランドの記憶定着率が高まります。AirbnbのWebサイトはこの一貫性の好例で、どのページにいても「Airbnbらしさ」を感じさせるデザイン統一感が特徴的です。
最後に、インタラクティブ要素の戦略的配置です。適切なホバーエフェクト、スクロールアニメーション、マイクロインタラクションを取り入れることで、ユーザーエンゲージメントを高められます。Nike公式サイトでは商品画像に洗練されたズーム機能や360度ビューを実装し、オンラインでありながらリアルな商品体験を提供しています。
これらの要素を自社のブランドビジョンと合致させながら組み合わせることで、訪問者を虜にし、競合と一線を画すWordPressサイトが実現するのです。テクニックだけでなく、その背後にあるユーザー心理や行動パターンを理解することが、真に効果的なデザイン戦略の核心といえるでしょう。
5. 月間30万PV達成したサイトに学ぶ!WordPressテーマデザインで集客力アップする方法
多くのWebサイトが競合する現代において、単にサイトを作るだけでは不十分です。月間30万PVという驚異的なアクセス数を記録したサイトの成功事例から、WordPressテーマデザインによる集客力向上の秘訣をご紹介します。
まず成功サイトに共通するのは「ユーザー第一のデザイン思考」です。Google Analytics等のデータ分析ツールを活用し、ヒートマップでユーザーの行動を可視化することで、訪問者が何を求めているかを把握しています。特に滞在時間が長く、直帰率の低いページの特徴を分析し、全体のデザインに反映させることが重要です。
次に「モバイルファースト」の発想が不可欠です。Googleのモバイルインデックス優先の方針に沿って、スマートフォン表示を最適化したサイトは検索順位が向上します。実際に月間30万PVを達成したサイトでは、モバイル表示速度の最適化によって直帰率が15%も改善されました。
また「コンテンツの視認性を高めるデザイン」も重要です。フォントサイズは16px以上を基本とし、行間は1.5〜1.8倍に設定することで読みやすさが向上します。色のコントラスト比は4.5:1以上を確保し、視覚的ストレスを軽減させましょう。特に高齢者や視覚障害のあるユーザーにも配慮したデザインは、潜在的なユーザー層を広げる効果があります。
「戦略的なCTA(Call To Action)配置」も見逃せません。月間30万PV達成サイトでは、スクロール量の25%、50%、75%の位置にCTAを設置し、コンバージョン率を2倍に向上させました。特にファーストビューには重要なメッセージを配置し、ユーザーの興味を引きつける工夫が必要です。
さらに「サイト内回遊性を高める関連コンテンツの提示」も効果的です。記事下部に関連記事を表示するだけでなく、文中にも関連コンテンツへのリンクを自然に組み込むことで、PV数の増加に繋がります。WordPress用プラグイン「YARPP」や「Jetpack関連記事」を活用すれば、自動で関連性の高い記事を表示できます。
最後に「サイトの表示速度改善」は必須要素です。Google PageSpeed Insightsで90点以上を目指し、画像の最適化、JavaScriptの遅延読み込み、キャッシュ活用などを実施しましょう。実際に表示速度を1秒短縮しただけで、コンバージョン率が7%向上した事例もあります。
これらの要素をWordPressテーマデザインに取り入れることで、SEO効果と集客力の向上が期待できます。技術的な改善だけでなく、ユーザーの心理や行動パターンを理解したデザイン設計が、月間30万PVという成果を生み出す鍵となるのです。




















コメント